Hatena Blogに「SyntaxHighlighter」を導入!躓かないで成功させる方法

Bloggerで成功していたのでHatena Blogで「SyntaxHighlighter」導入はラクチン!
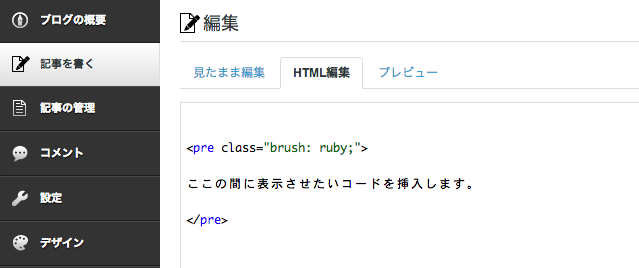
ソースコードをブログ記事上で見やすくするツールの「SyntaxHighlighter」です。
こんな感じで↓ブログに表示して、コピペが出来るようになるのです。
/*日付*/
h2{
font-size: 130%;
}
/*大見出し文字サイズ*/
h3{
font-size: 160%;
margin:10px 0px;
padding:0 0 3px 15px;
border-left:15px solid #356cc4;
}
/*中見出し文字サイズ*/
h4{
font-size: 145%;
margin:8px 0px;
padding:0 0 3px 15px;
border-left:10px solid #356cc4;
}
/*小見出し文字サイズ*/
h5{
font-size: 130%;
margin:8px 0px;
padding:0 0 3px 10px;
border-left:6px solid #356cc4;
}
Bloggerでは成功していたので、Hatena Blogに移植する感じで、5分くらい出来ました。
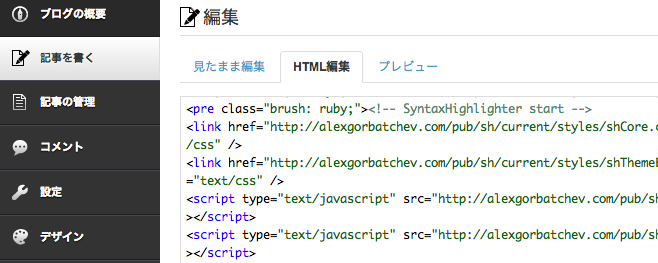
「SyntaxHighlighter」の導入の仕方は、ダッシュボード>デザイン>カスタマイズ>ヘッダー>HTMLのスペースに、以下のコードをペタっと貼付けて保存です。
ヘッダーのHTMLにこのコードを貼付けると、<head>と</head>の間にコードが挿入されて、魔法の呪文になるわけです。
★★★★★
★★★★★
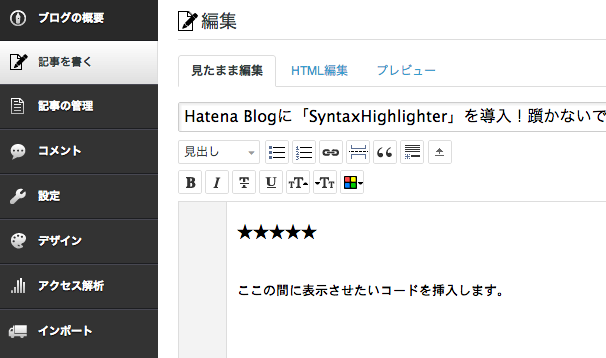
HTMLでコードを挿入しても、見たまま編集ではそのコードが見えない場合があります。
「SyntaxHighlighter」で躓くのは「見たまま編集」で見えないことなのです。

HTMLで挿入してから、「見たまま編集」に戻っても

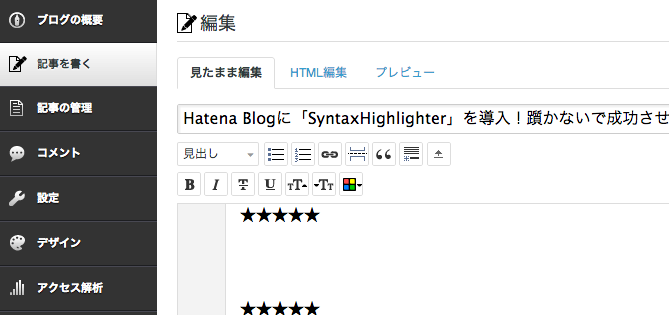
HTMLで挿入したはずのコードが表示されなくても、「プレビュー」で見るとちゃんとコードが表示されているはずなので、あわてずにまずは確認してみましょう。

このようにコードを挿入しても

コードは表示されていませんが、「プレビュー」や実際の表示では問題がありません。
Hatena BlogでもBloggerでも「SyntaxHighlighter」は同じように使えます。
便利なツールなので、入れておくと使い勝手はいいと思います。
色の調整等も出来るそうなので、もっと凝りたい人は「SyntaxHighlighter」で検索を!
Hatena Blogの「クシャミ」の問題はまだ分かりません、たまに固まると「見たまま編集」はとんでもないことになります。
これ、役に立つと思います、オススメ度は★★★★★ 星5つです。
「クシャミ」は「delete」してるときに起こるような気がします。
